Kode warna HTML menyediakan nilai kode warna HEX, dan RGB. Kode warna HEX mewakili tiga nilai terpisah yang mendefinisikan tingkat warna komponen. Ini ditentukan dengan notasi heksadesimal (hex) untuk campuran nilai warna merah (red), hijau (green), biru (blue). Nilai terendah yang dapat diberikan adalah 0 (hex 00) dan nilai tertinggi adalah 255 (hex FF).
Nilai heksadesimal ditulis sebagai angka enam digit, dimulai dengan tanda #. Huruf yang digunakan dalam digit heksadesimal dapat berupa huruf besar atau kecil. Misalnya, untuk menentukan warna putih Anda dapat menulis #FFFFFF atau #ffffff.
Pada artikel kali ini, Nevaweb mengilustrasikan daftar komprehensif untuk semua warna populer dengan nilai yang berbeda. Langsung saja simak daftarnya dibawah ini!
Daftar Isi
Daftar Kode Warna HTML dan CSS
Tabel dibawah ini memberikan representasi tabular dari nama warna dengan kode HEX dan RGB yang memungkinkan anda untuk menjelajahi dan mengidentifikasi nuansa warna yang berbeda dengan mudah.
Merah
| Visualisasi Warna | Nama Warna | Kode HEX | Kode RGB |
| Indian Red | #CD5C5C | rgb(205, 92, 92) | |
| Light Coral | #F08080 | rgb(240, 128, 128) | |
| Salmon | #FA8072 | rgb(250, 128, 114) | |
| Crimson | #DC143C | rgb (220, 20, 60) | |
| Red | #FF0000 | rgb (255, 0, 0) | |
| Fire Brick | #B22222 | rgb (178, 34, 34) | |
| Dark Red | #8B0000 | rgb(139, 0,0) |
Pink
| Visualisasi Warna | Nama Warna | Kode HEX | Kode RGB |
| Pink | #FFC0CB | rgb(255, 192, 203) | |
| Light Pink | #FFB6C1 | rgb(255, 182, 193) | |
| Hot Pink | #FF69B4 | rgb(255, 105, 180) | |
| Deep Pink | #FF1493 | rgb(255, 20, 147) | |
| Medium Violet Red | #C71585 | rgb(199, 21, 133) | |
| Pale Violet Red | #DB7093 | rgb(219, 112,147) |
Orange
| Visualisasi Warna | Nama Warna | Kode HEX | Kode RGB |
| Coral | #FF7F50 | rgb(55, 127, 80) | |
| Tomato | #FF6347 | rgb(255, 99, 71) | |
| Orange Red | #FF4500 | rgb(255, 69, 0) | |
| Dark Orange | #FF8C00 | rgb(255, 140, 0) | |
| Orange | #FFA500 | rgb(255, 165, 0) |
Kuning
| Visualisasi Warna | Nama Warna | Kode HEX | Kode RGB |
| Gold | #FFD700 | rgb(255, 215, 0) | |
| Yellow | #FFFF00 | rgb(255, 255, 0) | |
| Light Yellow | #FFFFE0 | rgb(255, 255, 224) | |
| Pale Goldenrod | #EEE8AA | rgb(238, 232, 170) | |
| Khaki | #F0E68C | rgb(240, 230, 140) |
Hijau
| Visualisasi Warna | Nama Warna | Kode HEX | Kode RGB |
| Green | #008000 | rgb(0, 128, 0) | |
| Dark Green | #006400 | rgb(0, 100, 0) | |
| Sea Green | #2E8B57 | rgb(46, 139, 87) | |
| Lime Green | #32CD32 | rgb(50, 205, 50) |
Biru
| Visualisasi Warna | Nama Warna | Kode HEX | Kode RGB |
| Aqua | #00FFFF | rgb(0, 255, 255) | |
| Steel Blue | #4682B4 | rgb(70, 130, 180) | |
| Blue | #0000FF | rgb(0, 0, 255) | |
| Navy | #000080 | rgb(0, 0, 128) |
Tips Memilih Warna untuk Design Website
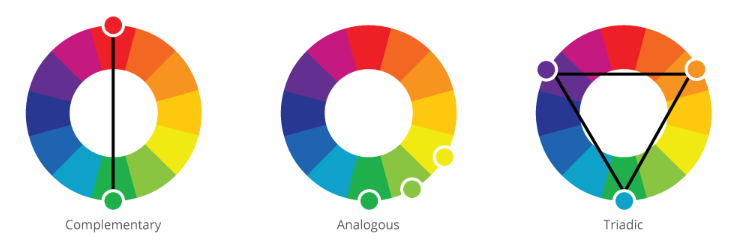
Kenali color wheel
Dasar-dasar teori warna dimulai dengan memahami tiga kelompok yang termasuk roda warna: primer, sekunder, dan tersier. Warna primer, merah, biru, dan kuning, adalah warna dasar roda warna, dan semua warna yang tersisa berasal dari ketiganya. Selanjutnya, datang warna sekunder. Warna sekunder adalah apa yang Anda dapatkan ketika Anda mencampur salah satu dari tiga warna primer bersama-sama, atau dikenal sebagai oranye, hijau, dan ungu. Akhirnya, ada warna tersier, juga disebut sebagai “warna tengah”. Inilah yang Anda dapatkan ketika Anda menggabungkan warna primer dan warna sekunder. Contohnya adalah merah-oranye, kuning-hijau, atau biru-ungu.
Memahami hubungan antara warna tidak berhenti di sini. Tapi sekarang kita menyadari bagaimana warna terbentuk, kita dapat menentukan bagaimana mereka “berinteraksi” satu sama lain, atau dengan kata lain, bagaimana mereka bekerja bersama, dan bagaimana kita membangun kombinasi warna kita sendiri.
Pertimbangkan psikologi warna
Dunia psikologi warna dibangun di atas gagasan bahwa warna-warna tertentu memicu perasaan dan emosi tertentu, yang memicu tindakan tertentu. Psikologi warna menunjukkan bahwa memilih skema warna situs web Anda berdasarkan pengalaman emosional yang ingin Anda sampaikan kepada pengguna Anda tidak hanya akan mempengaruhi kepribadian merek Anda, tetapi juga akan memicu reaksi pengunjung tertentu berdasarkan lingkungan emosional yang Anda buat.
Pahami kombinasi warna
Sama seperti setiap warna memiliki kepribadian dan signifikansi saja, hal yang sama berlaku untuk hubungan antara setiap warna. Ketika Anda memilih kombinasi warna, Anda sering menyampaikan pesan atau konsep tertentu kepada pengunjung situs web Anda, tergantung pada bagaimana “kepribadian” warna tersebut bergabung.

Jika, misalnya, jika Anda memilih skema warna komplementer yang mencakup merah dan biru, merah, yang mewakili urgensi dan kekuatan, dan biru, yang mewakili kedamaian dan kesetiaan, hasil akhir Anda adalah suasana campuran kesetiaan dan stabilitas yang kuat dan akan datang. Atau, jika Anda memilih dua atau lebih warna yang menghasilkan keseimbangan harmonis daripada kontras, Anda menciptakan getaran yang berbeda.
Cara Mengetahui Kode Warna HTML
Canva
Canva adalah alat desain grafis online yang memiliki banyak fitur. Salah satunya adalah roda warna, yang memungkinkan Anda mencoba berbagai kombinasi warna dalam kode HTML. Selain wheel of colors, Canva juga menjelaskan teori warna, jadi Anda bisa belajar sambil bereksperimen. Selain itu, merek terkemuka dalam desain grafis ini memiliki roda warna gratis yang dapat Anda gunakan untuk menggabungkan warna dalam CSS.
Adobe Color CC
Adobe Color CC ini memiliki banyak opsi pengaturan dan lebih kompleks daripada Canva. Oleh karena itu, situs web ini sangat cocok bagi mereka yang ingin mencoba menggabungkan kode warna HTML yang lebih rumit.
Paletton
Paletton adalah tempat berikutnya untuk menggabungkan kode warna lengkap. Di antara Canva dan Adobe Color CC, fitur Paletton ini sederhana tetapi memiliki banyak fitur. Selain itu, ada petunjuk rinci tentang cara menggunakan Paletton tepat di bawah roda warna, jadi Anda dapat langsung membacanya jika Anda bingung.
Cara menggunakan Kode Warna HTML CSS Lengkap
Cara menggunakan kode warna HTML pada karakter
<!DOCTYPE html>
<html>
<body>
<p><font size=”3″ color=”#008000 ″>Nevaweb</font></p>
<p><font size=”2″ color=”#FF1493“>Daftar Kode Warna CSS HTML</font></p>
<p><font face=”arial” color=”#0000ff”>Dengan Contoh Penggunaannya</font></p>
</body>
</html>
Script diatas akan menghasilkan tampilan seperti pada gambar dibawah ini:
Cara menggunakan kode warna HTML pada background
<!DOCTYPE html>
<html>
<head>
<style>
#p1 {background-color:#ff0000;}
#p2 {background-color:#00ff00;}
#p3 {background-color:#0000ff;}
#p4 {background-color:#ffff00;}
#p5 {background-color:#ff00ff;}
</style>
</head>
<body>
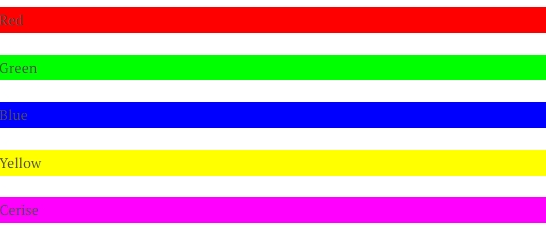
<p>Contoh Beberapa Kode Warna Lengkap:</p>
<p id=”p1″>Red</p>
<p id=”p2″>Green</p>
<p id=”p3″>Blue</p>
<p id=”p4″>Yellow</p>
<p id=”p5″>Cerise</p>
</body>
</html>
Script diatas akan menghasilkan tampilan seperti gambar dibawah ini:

Cara menggunakan kode warna HTML pada border
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
border-style: solid;
border-color: #008000;
}
div {
border-style: solid;
border-color: #B22222;
}
</style>
</head>
<body>
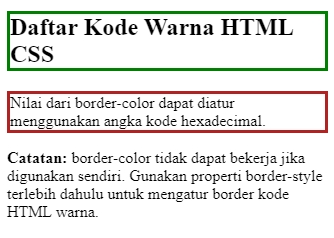
<h2>Daftar Kode Warna HTML CSS</h2>
<div>Nilai dari border-color dapat diatur menggunakan angka kode hexadecimal.</div>
<p><strong>Catatan:</strong> border-color tidak dapat bekerja jika digunakan sendiri. Gunakan properti border-style terlebih dahulu untuk mengatur border kode HTML warna.</p>
</body>
</html>
Script diatas akan menghasilkan tampilan seperti pada gambar dibawah ini:

Ingin Buat Website Bisnis Lebih Mudah Anti Ribet?
Jika anda warga Sidoarjo yang menginginkan untuk memiliki website bisnis tanpa ribet, anda dapat menggunakan jasa pembuatan website portal berita dari Nevaweb! Yuk, kunjungi website Nevaweb dan konsultasikan website impianmu mulai dari landing page hingga content yang anda inginkan sekarang juga!