Di era transformasi digital, pengguna internet mengharapkan akses informasi yang instan, terutama ketika mereka mengunjungi website melalui perangkat mobile. Di sinilah Google AMP (Accelerated Mobile Pages) hadir sebagai solusi. Google AMP adalah teknologi yang dikembangkan Google untuk membuat website mobile friendly, memastikan pengalaman pengguna yang lebih baik dengan waktu akses yang jauh lebih cepat.
Seiring meningkatnya penggunaan perangkat mobile, kecepatan akses halaman menjadi salah satu faktor krusial dalam SEO dan pengalaman pengguna. Artikel ini akan membahas tentang apa itu Google AMP, fungsi, serta cara menggunakannya untuk meningkatkan performa situs webmu, terutama dalam hal kecepatan dan optimasi mobile.
Daftar Isi
Apa Itu Google AMP?

Google AMP, atau Accelerated Mobile Pages, adalah sebuah framework yang dikembangkan oleh Google untuk membuat website yang lebih cepat dimuat pada perangkat mobile. Framework ini menggunakan HTML, JavaScript, dan CSS yang telah dioptimalkan agar konten bisa muncul lebih cepat ketika diakses lewat ponsel. Secara sederhana, Google AMP berfungsi untuk mempercepat loading time halaman web saat diakses di perangkat mobile dengan meminimalkan elemen-elemen yang berat, seperti JavaScript yang kompleks atau gambar beresolusi tinggi yang tidak terlalu dibutuhkan.
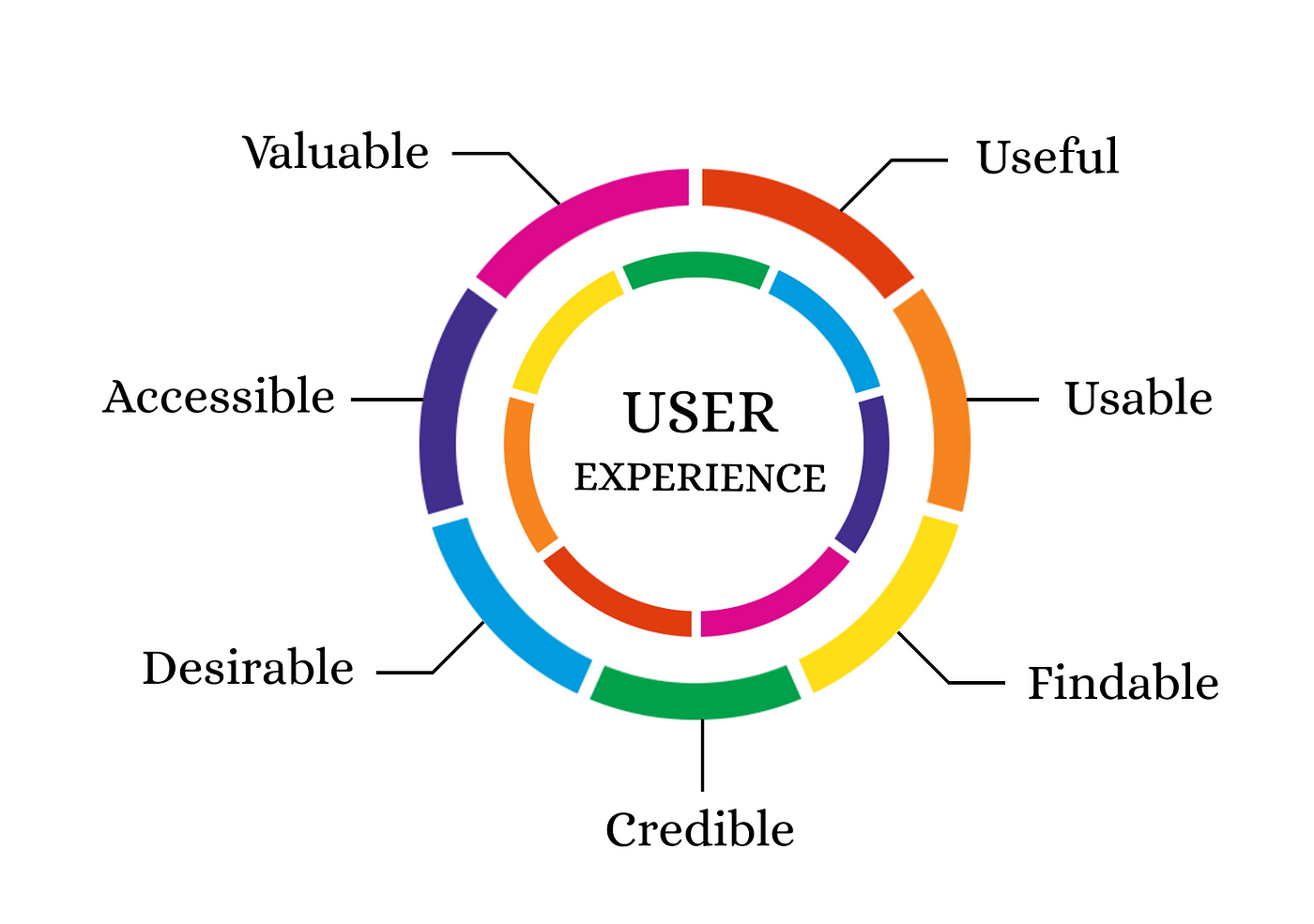
Selain kecepatan, framework ini juga berfokus pada memberikan pengalaman pengguna (user experience) yang lebih baik di perangkat mobile. Ketika halaman web cepat terbuka, pengguna tidak hanya lebih puas, tetapi juga lebih mungkin untuk tetap berada di situs tersebut. Dengan demikian, bounce rate bisa lebih rendah dan engagement meningkat.
Fungsi Google AMP
Google AMP (Accelerated Mobile Pages) diciptakan untuk menjawab tantangan utama yang dihadapi pengguna internet saat ini: kecepatan. Dengan fokus utama pada perangkat mobile, AMP membantu pemilik website meningkatkan kinerja situs web, terutama dalam hal loading page. Berikut ini beberapa fungsi utama Google Accelerated Mobile Pages yang perlu kamu ketahui dan bagaimana teknologi ini dapat membantu website kamu menjadi lebih efisien dan responsif di perangkat mobile.
1. Mempercepat Loading Halaman di Perangkat Mobile
Salah satu fungsi utama dan paling penting dari Google AMP adalah mempercepat loading halaman di perangkat mobile. Menurut studi, pengguna internet akan meninggalkan sebuah situs web jika halaman tersebut tidak dimuat dalam 3 detik. Di sinilah AMP hadir untuk memberikan solusi yang lebih cepat. Dengan menggunakan HTML, coding CSS, dan JavaScript yang lebih ringan, AMP secara signifikan mengurangi ukuran file halaman. Jadi, hal ini memungkinkannya untuk dimuat lebih cepat dibandingkan halaman non-AMP.
Teknologi ini membatasi penggunaan elemen-elemen berat seperti JavaScript yang kompleks, serta gambar dan video dengan resolusi besar. AMP memastikan bahwa hanya elemen-elemen penting yang dimuat terlebih dahulu, sementara elemen lain yang tidak mendesak di-render belakangan tanpa mengganggu pengalaman pengguna. Hal ini tentu saja sangat membantu jika kamu mengelola situs berita, blog, atau e-commerce yang membutuhkan akses cepat dan ringan.
2. Meningkatkan Pengalaman Pengguna (User Experience)

Kecepatan akses adalah salah satu faktor kunci dalam meningkatkan user experience (UX). Saat halaman web kamu dimuat dengan cepat di perangkat mobile, pengunjung tidak akan merasa frustrasi atau meninggalkan situsmu karena waktu muat yang lama. AMP memungkinkan pengguna untuk menikmati konten dengan cepat, tanpa gangguan waktu muat yang lambat.
Selain itu, AMP membantu menjaga tata letak halaman tetap konsisten dan mudah dibaca. Misalnya, gambar akan dimuat dengan lebih cepat dan tetap terlihat jelas, teks akan terbaca dengan baik tanpa harus menunggu loading yang lama. Kombinasi dari kecepatan dan tata letak yang optimal ini memberikan pengalaman pengguna yang lebih baik secara keseluruhan. Dengan demikian, kamu bisa mengurangi bounce rate, meningkatkan engagement, dan membuat pengunjung betah lebih lama di situsmu.
3. Meningkatkan Peringkat SEO (Search Engine Optimization)
Salah satu faktor penting dalam peringkat SEO adalah kecepatan halaman web. Semakin cepat halaman web kamu dimuat, semakin besar peluangnya untuk mendapatkan peringkat yang lebih tinggi di hasil pencarian Google. Google sendiri memberikan sinyal yang kuat bahwa mereka mendukung halaman yang dioptimalkan untuk perangkat mobile dan cepat dimuat, dan inilah mengapa AMP sangat penting.
Halaman yang menggunakan Google AMP memiliki kesempatan lebih besar untuk muncul di fitur khusus Google seperti AMP Carousel, yang sering kali ditampilkan di bagian atas halaman pencarian untuk artikel berita atau blog. Ini memberikan visibilitas ekstra di halaman hasil pencarian (SERP), yang tentunya dapat meningkatkan lalu lintas organik ke situsmu.
4. Meningkatkan Rasio Konversi

Salah satu manfaat yang jarang disadari dari Google AMP adalah dampaknya terhadap rasio konversi. Website yang cepat dan mudah diakses biasanya memiliki tingkat konversi yang lebih tinggi dibandingkan dengan situs yang lambat. Jika kamu menjalankan promosi melalui produk website, AMP dapat membantu mempercepat proses interaksi pengguna.
Studi menunjukkan bahwa setiap detik tambahan dalam waktu muat halaman dapat mengurangi tingkat konversi secara signifikan. Dengan AMP, proses pembelian atau pengisian form dapat dilakukan lebih cepat karena halaman lebih cepat terbuka, gambar produk atau layanan tampil lebih cepat, dan pengguna dapat melanjutkan transaksi tanpa hambatan. Hal ini membuat Google AMP sangat bermanfaat bagi bisnis yang mengandalkan lalu lintas mobile untuk pendapatan.
5. Menghemat Bandwidth Pengguna
Selain kecepatan, AMP juga menghemat bandwidth pengguna. Karena halaman AMP lebih ringan dan hanya memuat elemen-elemen yang benar-benar penting, pengguna dengan koneksi internet lambat atau yang menggunakan data seluler dengan kuota terbatas akan diuntungkan. Mereka tidak perlu menunggu lama untuk membuka halaman atau menghabiskan banyak data untuk memuat gambar dan konten lainnya.
Dalam konteks ini, AMP juga membantu website menjadi lebih inklusif. Tidak semua pengguna memiliki akses ke internet berkecepatan tinggi atau kuota data yang besar. Dengan AMP, kamu bisa memastikan bahwa kontenmu tetap bisa diakses oleh siapa saja, di mana saja, tanpa mengorbankan kualitas atau kecepatan.
6. Memperbaiki Kompatibilitas di Berbagai Perangkat

Google AMP dirancang khusus untuk memaksimalkan kinerja website di perangkat mobile. Karena itu, salah satu fungsi utama AMP adalah memastikan bahwa halaman web bisa tampil dan berfungsi dengan baik di berbagai perangkat mobile, mulai dari smartphone hingga tablet. Selain itu, AMP juga mendukung berbagai browser mobile sehingga pengguna tidak akan mengalami masalah dalam mengakses konten, apapun perangkat dan browser yang mereka gunakan.
AMP membantu mengurangi kesalahan tampilan yang sering terjadi pada website non-AMP, seperti tata letak yang rusak atau elemen yang tidak terload dengan benar. Dengan AMP, halaman website kamu akan secara otomatis dioptimalkan untuk perangkat mobile tanpa perlu mengubah desain atau konten yang ada.
Cara Instal Google AMP
Setelah memahami manfaat dan fungsi Google AMP, langkah berikutnya adalah menginstalnya di situs webmu. Implementasi AMP tidak terlalu rumit, tetapi memerlukan pemahaman dasar tentang HTML dan platform yang digunakan untuk mengelola konten webmu, seperti WordPress atau Joomla atau CMS lainnya. Berikut panduan cara instal Google AMP yang bisa kamu ikuti.
1. Cara Instal Google AMP di WordPress

Jika kamu menggunakan WordPress sebagai platform website, kamu bisa memanfaatkan plugin untuk menginstal AMP dengan mudah. Langkah-langkah berikut akan membantu kamu memasang Google AMP di situs WordPress:
- Instal Plugin AMP: Cari plugin AMP di direktori plugin WordPress. Buka Dashboard WordPress, lalu pilih “Plugins” > “Add New”. Ketik “AMP” di kolom pencarian, lalu instal plugin AMP resmi yang dikembangkan oleh Automattic. Setelah instalasi selesai, klik “Activate” untuk mengaktifkannya.
- Konfigurasi Plugin AMP: Setelah plugin aktif, kamu bisa mulai melakukan konfigurasi. Buka “Appearance” > “AMP” untuk mengatur tampilan halaman AMP-mu. Di sini, kamu bisa mengaktifkan fitur AMP untuk semua post, halaman, atau hanya beberapa jenis konten tertentu, seperti artikel blog saja.
- Cek Tampilan AMP: Setelah konfigurasi selesai, cek apakah halaman AMP sudah diaktifkan. Kamu bisa melihat versi AMP dari halamanmu dengan menambahkan “/amp/” di akhir URL halaman. Misalnya, jika URL aslimu adalah www.contohwebsite.com/artikel, maka halaman AMP-nya adalah www.contohwebsite.com/artikel/amp.
- Validasi AMP: Pastikan halaman AMP-mu sudah valid. Google hanya menampilkan halaman AMP yang memenuhi standar validasi AMP. Kamu bisa menggunakan tool AMP Validator atau langsung memeriksanya di browser Chrome dengan menambahkan #development=1 di akhir URL AMP.
2. Cara Instal Google AMP Secara Manual
Jika kamu tidak menggunakan jenis website WordPress atau ingin menginstal AMP secara manual di situs web yang dibuat secara custom, ini langkah-langkah yang perlu kamu ikuti:
- Tambahkan Tag AMP di HTML: Untuk memulai, buat halaman HTML khusus AMP. Hal pertama yang perlu kamu lakukan adalah mendeklarasikan dokumen sebagai halaman AMP dengan menambahkan tag ini di awal dokumen HTML:
<!doctype html>
<html amp>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>
<link rel=”canonical” href=”URL-non-AMP-website-mu”>
<script async src=”https://cdn.ampproject.org/v0.js”></script>
<title>Judul Halaman AMP</title>
</head>
<body>
<!– Konten Halaman AMP –>
</body>
</html>
- Ganti Elemen dengan AMP Components: Beberapa elemen HTML dan CSS standar, seperti gambar, video, dan iframe, harus diganti dengan versi khusus AMP. Misalnya, untuk gambar, gunakan <amp-img> alih-alih tag <img>. Contohnya:
<amp-img src=”gambar.jpg” width=”600″ height=”400″ layout=”responsive”></amp-img>
- Validasi Halaman AMP Setelah selesai membuat halaman AMP, pastikan bahwa halaman tersebut valid dengan menggunakan tool AMP Validator. Kamu bisa mengeceknya dengan cara membuka halaman di browser Chrome dan menambahkan #development=1 di akhir URL. Jika ada kesalahan, kamu akan mendapatkan pesan error yang bisa kamu perbaiki.
3. Gunakan Google Search Console untuk Verifikasi
Setelah menginstal AMP, sangat penting untuk memantau performa halaman AMP-mu di Google Search Console. Google Search Console menyediakan laporan khusus untuk halaman AMP, di mana kamu bisa melihat halaman mana yang valid dan jika ada error, bisa langsung diperbaiki. Langkah-langkahnya sebagai berikut:
- Masuk ke Google Search Console dan pilih situs webmu.
- Buka bagian “AMP” di menu “Enhancements”.
- Cek apakah ada error atau halaman AMP yang tidak valid. Jika ada, kamu bisa memperbaiki error tersebut dan memvalidasinya ulang setelah perbaikan selesai.
Sudah Paham Tentang Apa itu Google AMP?
Google AMP adalah solusi yang efektif untuk meningkatkan kecepatan halaman web di perangkat mobile, memberikan pengalaman pengguna yang lebih baik, serta membantu situsmu meraih peringkat lebih tinggi di hasil pencarian Google. Dengan fungsinya yang beragam, dari mempercepat loading hingga meningkatkan SEO, AMP menjadi teknologi yang sangat berguna bagi pemilik website.
Jika kamu membutuhkan bantuan untuk mengimplementasikan AMP atau ingin membangun website yang responsif dan cepat, Nevaweb siap membantu. Dengan pengalaman segudang, Nevaweb menyediakan jasa pembuatan website profesional yang siap mendukung segala kebutuhan bisnis online-mu.