Kalau kamu pernah mengklik tombol “Like” di media sosial dan muncul animasi kecil yang menyenangkan, itu contoh paling sederhana dari mikro interaksi. Meskipun terlihat kecil dan sepele, elemen ini ternyata punya peran besar dalam menciptakan pengalaman pengguna yang menyenangkan dan intuitif.
Dalam desain website modern, mikro interaksi jadi salah satu komponen penting yang sering dipakai untuk memberikan feedback visual, meningkatkan engagement, dan memperkuat identitas brand. Mulai dari tombol hover, animasi loading, hingga notifikasi kecil—semuanya dirancang agar pengguna merasa lebih terhubung dan nyaman saat berinteraksi dengan website atau aplikasi.
Artikel ini bakal mengulas secara lengkap tentang apa itu mikro interaksi, komponen-komponen utamanya, serta bagaimana fungsinya bisa mempengaruhi performa dan usability sebuah website. Yuk, simak sampai habis biar kamu bisa menerapkan mikro interaksi dengan efektif dan tepat sasaran dalam desain digitalmu!
Daftar Isi
Apa Itu Mikro Interaksi?

Mikro interaksi adalah elemen kecil dalam antarmuka digital yang dirancang untuk merespons tindakan pengguna secara langsung dan memberikan feedback instan. Meski ukurannya kecil, dampaknya bisa sangat besar terhadap user experience secara keseluruhan.
Coba deh bayangkan, kamu sedang mengisi formulir online, lalu saat kamu salah input email, muncul pesan error kecil yang langsung memberitahu kesalahan tersebut. Itu adalah mikro interaksi. Elemen ini bekerja dalam lingkup yang sangat spesifik dan sering kali terjadi dalam hitungan detik, namun dapat memperjelas, mempercepat, atau bahkan menyenangkan proses interaksi.
Menurut Dan Saffer, penulis buku “Microinteractions”, mikro interaksi terdiri dari satu tugas kecil: mematikan alarm, menyukai postingan, mengubah pengaturan, dan sebagainya. Dengan kata lain, mikro interaksi adalah “momen fungsional” yang menjembatani interaksi antara pengguna dan sistem.
Tujuan utama dari mikro interaksi bukan hanya soal estetika, tapi lebih kepada fungsionalitas dan komunikasi. Mereka dirancang untuk:
- Memberikan umpan balik langsung.
- Meningkatkan pemahaman pengguna.
- Mengurangi kebingungan.
- Menciptakan rasa kontrol.
Jadi, mikro interaksi bukan cuma pemanis. Ia adalah bagian dari strategi user experience (UX) yang efektif, mendalam, dan sangat terukur dampaknya.
Apa Fungsi dari Mikro Interaksi dalam Desain Website?

Sekarang kamu sudah tahu struktur dasarnya, saatnya kita bahas fungsi utama dari mikro interaksi dalam desain website modern. Meskipun terlihat sederhana, mikro interaksi ternyata punya dampak besar dalam banyak aspek. Yuk, kita ulas satu per satu.
1. Meningkatkan Feedback dan Komunikasi
Salah satu fungsi utama mikro interaksi adalah memberikan feedback secara langsung. Ketika pengguna mengisi form, klik tombol, atau submit data, mereka butuh tahu bahwa aksi mereka diproses.
Tanpa feedback, pengguna bisa bingung—apakah klik mereka berhasil? Apakah datanya masuk? Mikro interaksi menjawab pertanyaan ini secara real-time dengan cara yang simpel tapi powerful.
2. Meningkatkan Keterlibatan Pengguna (User Engagement)
Website modern bukan cuma soal estetika, tapi juga soal bagaimana pengguna merasa terlibat selama interaksi. Mikro interaksi bikin setiap klik jadi terasa “hidup”. Animasi yang responsif, transisi lembut, atau efek hover yang halus bisa menciptakan pengalaman yang lebih menyenangkan.
Semakin menyenangkan pengalaman itu, semakin tinggi juga engagement-nya. Pengguna jadi betah berlama-lama di situs kamu—dan itu sangat positif dalam perspektif strategi SEO dan konversi.
3. Membantu Navigasi dan Orientasi
Dalam desain antarmuka, orientasi pengguna sangat penting. Mereka harus tahu di mana posisi mereka, apa yang sedang mereka lakukan, dan apa yang bisa mereka lakukan selanjutnya. Mikro interaksi membantu dalam hal ini. Contohnya:
- Highlight pada menu yang aktif,
- Transisi halaman yang smooth,
- Indikator loading saat berpindah halaman.
Semua itu membuat navigasi terasa lebih intuitif dan membantu pengguna merasa lebih nyaman.
4. Meningkatkan Branding dan Personality
Mikro interaksi bisa jadi media storytelling visual yang kuat. Dengan animasi kecil atau efek suara khas, kamu bisa memperkuat brand identity kamu. Misalnya, cara Apple memunculkan notifikasi atau cara Google memberikan transisi halus di material design—semua itu punya gaya yang konsisten dan mudah dikenali. Jadi, jangan anggap remeh. Elemen kecil ini bisa membantu website kamu terasa lebih “berkarakter”.
5. Mengurangi Friksi dan Error
Mikro interaksi juga berfungsi sebagai alat untuk menghindari kesalahan atau mengarahkan pengguna dengan cara yang halus. Misalnya, saat pengguna salah mengisi form, muncul pesan error yang langsung menjelaskan apa yang salah.
Atau, ketika pengguna mengklik tombol dua kali, sistem bisa memunculkan loader animasi supaya pengguna tahu data sedang diproses. Hal-hal seperti ini bikin proses lebih lancar dan mengurangi frustasi pengguna.
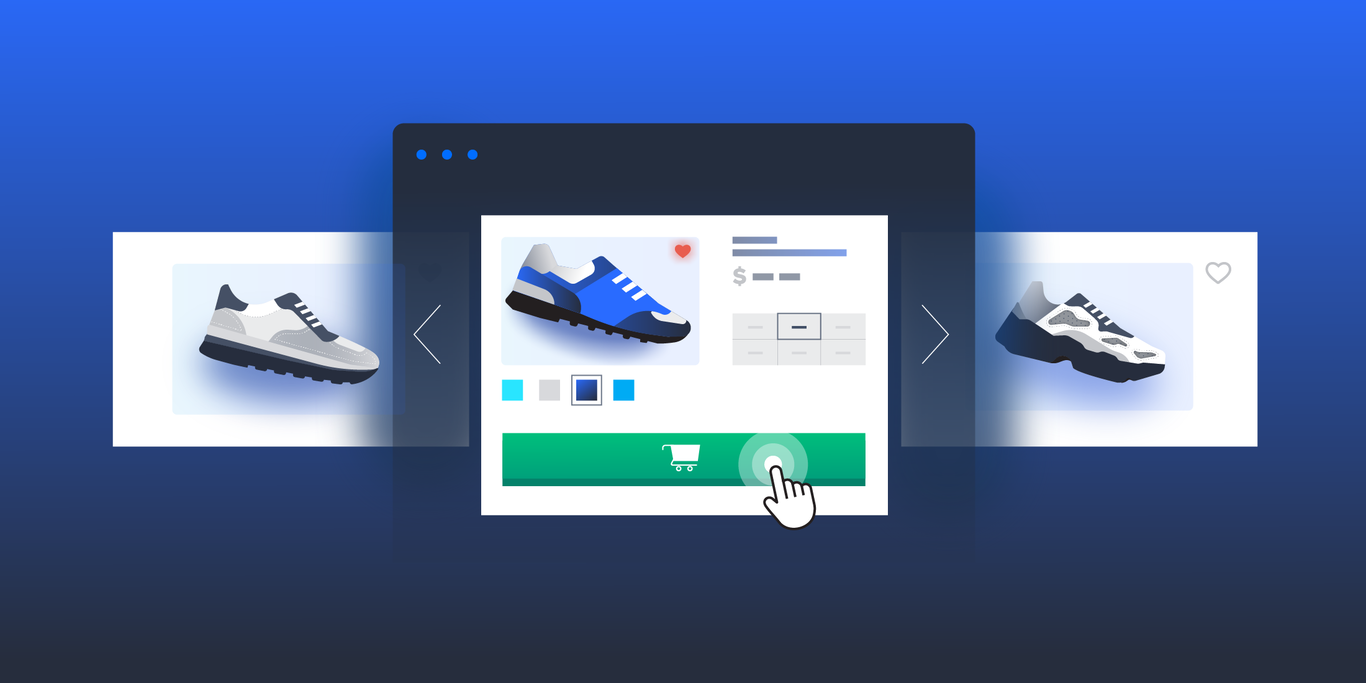
6. Meningkatkan Konversi
Yes, ini yang paling disukai para marketer dan pemilik bisnis. Pengalaman pengguna yang menyenangkan akan berdampak langsung ke tingkat konversi. Mikro interaksi yang tepat bisa mengarahkan pengguna untuk menyelesaikan aksi—entah itu klik CTA, daftar newsletter, atau melakukan pembelian.
Animasi mikro pada tombol CTA bisa menambah ketertarikan. Pop-up notifikasi yang muncul pada waktu yang pas bisa mendorong interaksi lebih lanjut. Semua ini, kalau dirancang dengan baik, berujung pada konversi yang lebih tinggi.
Apa Saja Komponen dalam Mikro Interaksi?

Mikro interaksi bukan sesuatu yang terjadi secara acak. Setiap mikro interaksi memiliki struktur yang cukup jelas dan terdiri dari beberapa komponen utama yang bekerja secara berurutan. Nah, biar lebih mudah dipahami, berikut adalah empat komponen dasar mikro interaksi menurut model yang dikembangkan oleh Dan Saffer:
1. Trigger (Pemicu)
Semua mikro interaksi dimulai dengan trigger, alias pemicu. Trigger adalah aksi yang memulai proses interaksi. Pemicu ini bisa datang dari dua sumber:
- Trigger manual: terjadi ketika pengguna secara aktif melakukan sesuatu, misalnya mengklik tombol, mengetik di kolom input, atau menggeser slider. Contohnya, ketika kamu menekan tombol “Kirim”, sistem memulai proses pengiriman data.
- Trigger sistem: dipicu secara otomatis oleh sistem berdasarkan kondisi tertentu, tanpa perlu intervensi pengguna. Misalnya, notifikasi otomatis yang muncul ketika kamu menerima pesan baru.
Trigger ini penting karena tanpa adanya pemicu, mikro interaksi nggak akan jalan. Ibaratnya, trigger itu seperti saklar lampu yang kamu tekan untuk menyalakan respon sistem.
2. Rules (Aturan)
Setelah trigger aktif, sistem perlu tahu harus ngapain. Di sinilah peran rules atau aturan. Rules menentukan bagaimana sistem merespons trigger yang diberikan. Contoh sederhananya gini: kamu menekan tombol “Like” → rules yang berjalan adalah:
- Tombol berubah warna,
- Ikon hati menjadi penuh,
- Jumlah like bertambah satu.
Semua itu terjadi dalam waktu sangat singkat, tapi pastinya ada rules yang mengaturnya. Tanpa aturan ini, sistem nggak akan tahu bagaimana cara merespons tindakan pengguna. Rules biasanya dirancang oleh web developer dan UX designer agar sesuai dengan alur penggunaan yang logis dan intuitif.
3. Feedback (Umpan Balik)
Setelah sistem menjalankan aturan berdasarkan trigger, langkah berikutnya adalah memberikan feedback. Feedback adalah respons visual, audio, atau haptic (getaran) yang diberikan kepada pengguna untuk mengonfirmasi bahwa aksi mereka berhasil dilakukan atau sedang diproses. Contoh bentuk feedback:
- Perubahan warna tombol saat diklik,
- Animasi loading saat konten sedang dimuat,
- Teks notifikasi kecil seperti “Berhasil dikirim” atau “Terjadi kesalahan”.
Feedback sangat penting dalam mikro interaksi karena bisa mengurangi ketidakpastian. Pengguna jadi tahu bahwa tindakan mereka diterima dan diproses oleh sistem. Kalau nggak ada feedback, pengguna bisa bingung atau bahkan frustasi karena nggak tahu apakah interaksinya berhasil atau gagal.
4. Loops and Modes
Komponen terakhir adalah loops and modes. Meskipun sering diabaikan, bagian ini punya peran penting dalam membuat mikro interaksi lebih adaptif dan kontekstual.
- Loops mengatur seberapa sering atau seberapa lama sebuah mikro interaksi berlangsung. Misalnya, notifikasi yang muncul selama 3 detik sebelum menghilang secara otomatis.
- Modes mengubah cara kerja interaksi berdasarkan konteks tertentu. Contohnya, saat kamu mengaktifkan mode malam (dark mode), tampilan dan animasi mikro interaksi juga menyesuaikan agar tidak menyilaukan mata.
Loops and modes membantu agar mikro interaksi terasa lebih fleksibel dan relevan dengan situasi yang dihadapi pengguna.
Bagaimana Cara Membuat Mikro Interaksi?

Bikin mikro interaksi itu bukan cuma soal kasih animasi lucu di tombol. Ada proses berpikir dan perencanaan di balik setiap interaksi kecil yang kita lihat di antarmuka digital. Kalau kamu mau mulai membuat mikro interaksi yang efektif dan berfungsi dengan baik, berikut adalah langkah-langkah yang bisa kamu ikuti:
1. Pahami Tujuan Interaksi
Sebelum masuk ke tahap desain, kamu harus tahu dulu: mikro interaksi ini dibuat untuk apa? Misalnya, untuk memberi feedback, memandu pengguna, atau memperkuat branding? Tujuan ini akan jadi dasar dari seluruh elemen yang kamu buat nanti.
2. Tentukan Trigger
Setelah tahu tujuannya, tentukan trigger yang memulai mikro interaksi tersebut. Apakah pengguna harus mengklik, hover, atau sistem yang akan memicu otomatis? Trigger harus relevan dan tidak membingungkan pengguna.
3. Rancang Rules dan Feedback
Di tahap ini, kamu mulai merancang bagaimana sistem merespons trigger. Apa yang akan terjadi setelah pengguna berinteraksi? Misalnya, tombol berubah warna, muncul animasi loading, atau suara notifikasi. Pastikan feedback-nya jelas dan intuitif.
4. Gunakan Tools Desain Interaktif
Kamu bisa memanfaatkan tools seperti Figma, Adobe XD, atau Framer untuk membuat prototipe mikro interaksi. Tools ini memungkinkan kamu melihat bagaimana animasi akan bekerja secara real-time sebelum masuk tahap development.
5. Uji dan Iterasi
Terakhir, lakukan usability testing. Amati bagaimana pengguna bereaksi terhadap mikro interaksi yang kamu buat. Dari situ, kamu bisa tahu apakah interaksi tersebut membantu atau malah membingungkan. Lalu, iterasi sampai benar-benar optimal.
Sudah Paham Apa itu Mikro Interaksi?
Mikro interaksi mungkin kecil, tapi dampaknya besar. Elemen ini mampu meningkatkan user experience, memperjelas navigasi, memperkuat brand, bahkan mendorong konversi. Saat kamu merancang website, pastikan setiap detail—termasuk mikro interaksi—benar-benar dirancang dengan strategis.
Kalau kamu ingin membangun website profesional yang interaktif, Nevaweb bisa jadi partner terbaikmu. Tim jasa pembuatan website Nevaweb nggak cuma jago desain, tapi juga paham pentingnya UX detail seperti mikro interaksi. Yuk, hadirkan pengalaman digital yang lebih hidup dan engaging bersama Nevaweb! Kunjungi Nevaweb untuk info lengkapnya.




